Documentation
1. About
Toma dashboard is mobile app that turns your data into dashboard. App will issue HTTP GET request to defined API endpoint address and create dashboard tiles from your JSON data response.
2. API configuration
API must use HTTPS protocol and return correctly formated JSON response. JSON elements not defined by Toma dashboard documentation will be discarded.
3. JSON response specification
JSON response has 2 main sections. First section is dashboard configuration (title, title text color, title background color, dashboard padding and dashboard background color). Second section is list of tiles to display on dashboard.
There are 3 tile types: label, stack and bar graph. Each tile has position on dashboard grid. There are 4 grid columns and 30 grid rows. Tile can span over multiple columns and multiple rows.
Example of JSON response with minimal configuration and one label tile:
{
"title":"Toma dashboard",
"tiles":[
{
"tile":"label",
"row":1,
"col":1,
"row_span":1,
"col_span":4,
"text":"app.server.eu"
}
]
}
4. Dashboard configuration
"title" - string, required, text displayed at the top of the dashboard
"title_color" - string, optional, color of title text in HTML notation, default value: "#EEEEEE"
"title_background" - string, optional, background color of title header in HTML notation, default value: "#303030"
"padding" - number, optional, padding size of dashboard, default value: 3
"background" - string, optional, dashboard background color in HTML notation, default value: "#303030"
5. Dashboard tile types
5.1 Label tile

Simple text label that can span over multiple rows and columns.
"tile" - string, required, tile type (for label tile this value is: "label") "text" - string, required, text to display inside of the label tile "col" - number, required, grid column number, possible values are 1,2,3 or 4 "row" - number, required, grid row number, possible values are from 1 to 30 "col_span" - number, optional, number of columns to extend tile, default value: 1, possible values: 1,2,3,4 "row_span" - number, optional, number of rows to extend tile, default value: 1, possible values are from 1 to 30 "text_wrap" - boolean, optional, enable or disable text wrapping in tile, default value: true, possible values: true or false "margin" - number, optional, set the margin of tile, default value: 3 "text_size" - number, optional, size of the text, default value: 14 "text_color" - string, optional, color of text in HTML notation, default value: "#CCCCCC" "background" - string, optional, tile background color in HTML notation, default value: "#444444" "text_align" - string, optional, text aligment in tile, default value: "center", possible values: "left","right","center" "height" - number, optional, height of the tile, by default height will auto adjust to content
5.2 Stack tile

Tile with stacked 3 values: title, value and label. Value is centered and larger than title and label.
"tile" - string, required, tile type (for stack tile this value is: "stack") "col" - number, required, grid column number, possible values are 1,2,3 or 4 "row" - number, required, grid row number, possible values are from 1 to 30 "col_span" - number, optional, number of columns to extend tile, default value: 1, possible values: 1,2,3,4 "row_span" - number, optional, number of rows to extend tile, default value: 1, possible values are from 1 to 30 "margin" - number, optional, set the margin of tile, default value: 3 "background" - string, optional, tile background color in HTML notation, default value: "#444444" "title" - string, optional, title text of the stack tile "value" - string, optional, value text of the stack tile "label" - string, optional, label text of the stack tile "text_wrap" - boolean, optional, enable or disable text wrapping in tile, default value: true, possible values: true or false "text_size" - number, optional, size of the title, value and label text in tile (size ratio will adjust) "text_color" - string, optional, color of text in HTML notation, default value: "#CCCCCC"
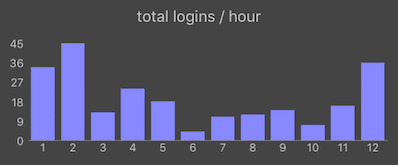
5.3 Bar graph tile

"tile" - string, required, tile type (for bar graph tile this value is: "bar_graph") "col" - number, required, grid column number, possible values are 1,2,3 or 4 "row" - number, required, grid row number, possible values are from 1 to 30 "data" - array, required, data for graph must be in format [{"x":"4h","y":4},...] where "x" value is string and "y" value is number. "col_span" - number, optional, number of columns to extend tile, default value: 1, possible values: 1,2,3,4 "row_span" - number, optional, number of rows to extend tile, default value: 1, possible values are from 1 to 30 "height" - number, optional, height of the tile, default value: 120 "margin" - number, optional, set the margin of tile, default value: 3 "background" - string, optional, tile background color in HTML notation, default value: "#444444" "title" - string, optional, title text of the bar graph tile "title_wrap" - boolean, optional, enable or disable text wrapping in title, default value: true, possible values: true or false "title_size" - number, optional, size of the title text in tile, default value: 14 "title_color" - string, optional, color of text in HTML notation, default value: "#CCCCCC" "graph_color" - string, optional, color of graph bars in HTML notation, default value: "#8888FF" "label_size" - number, optional, size of the label text in tile, default value: 10 "label_color" - string, optional, color of label text in HTML notation, default value: "#CCCCCC";
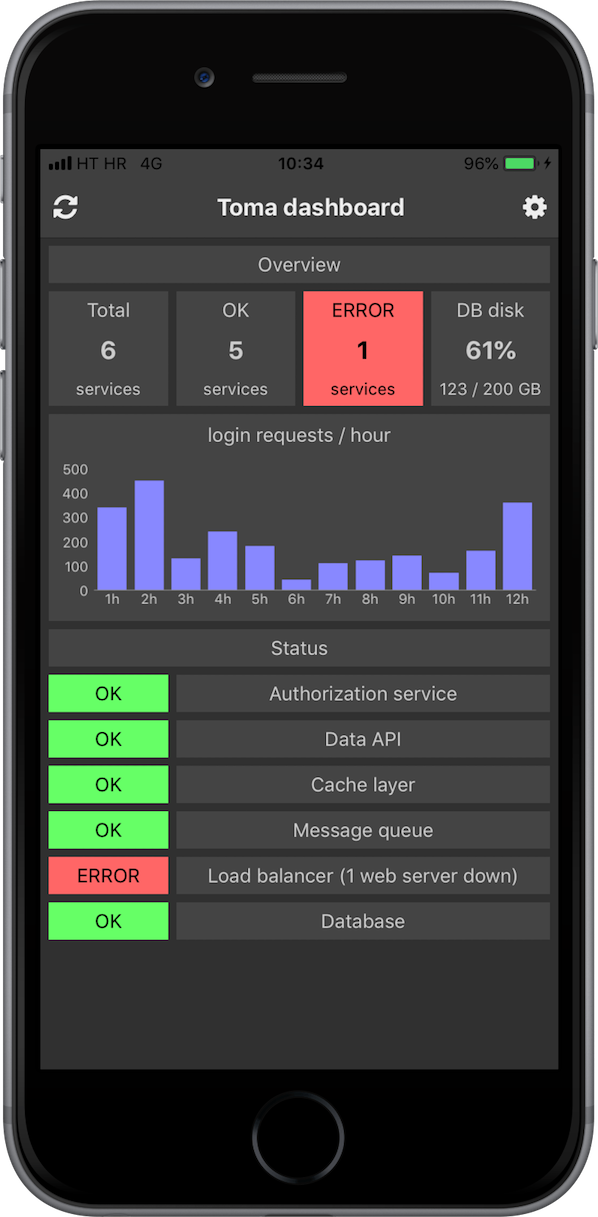
6. JSON response example
Generated dashboard

JSON response data
{
"title":"Toma dashboard",
"tiles":[
{
"tile":"label",
"row":1,
"col":1,
"row_span":1,
"col_span":4,
"text":"Overview"
},{
"tile":"stack",
"row":2,
"col":1,
"row_span":1,
"col_span":1,
"title":"Total",
"value":"6",
"label":"services"
},{
"tile":"stack",
"row":2,
"col":2,
"row_span":1,
"col_span":1,
"title":"OK",
"value":"5",
"label":"services"
},{
"tile":"stack",
"row":2,
"col":3,
"row_span":1,
"col_span":1,
"title":"ERROR",
"value":"1",
"label":"services",
"text_color":"#000000",
"background":"#FF6666"
},{
"tile":"stack",
"row":2,
"col":4,
"row_span":1,
"col_span":2,
"title":"DB disk",
"value":"61%",
"label":"123 \/ 200 GB"
},{
"tile":"bar_graph",
"row":4,
"col":1,
"row_span":1,
"col_span":4,
"title":"login requests \/ hour",
"data":[
{"x":"1h","y":340},
{"x":"2h","y":450},
{"x":"3h","y":130},
{"x":"4h","y":240},
{"x":"5h","y":180},
{"x":"6h","y":40},
{"x":"7h","y":110},
{"x":"8h","y":120},
{"x":"9h","y":140},
{"x":"10h","y":70},
{"x":"11h","y":160},
{"x":"12h","y":360}
]
},{
"tile":"label",
"row":5,
"col":1,
"row_span":1,
"col_span":4,
"text":"Status"
},{
"tile":"label",
"row":6,
"col":1,
"row_span":1,
"col_span":1,
"text":"OK",
"text_color":"#000000",
"background":"#66FF66"
},{
"tile":"label",
"row":6,
"col":2,
"row_span":1,
"col_span":3,
"text":"Authorization service"
},{
"tile":"label",
"row":7,
"col":1,
"row_span":1,
"col_span":1,
"text":"OK",
"text_color":"#000000",
"background":"#66FF66"
},{
"tile":"label",
"row":7,
"col":2,
"row_span":1,
"col_span":3,
"text":"Data API"
},{
"tile":"label",
"row":8,
"col":1,
"row_span":1,
"col_span":1,
"text":"OK",
"text_color":"#000000",
"background":"#66FF66"
},{
"tile":"label",
"row":8,
"col":2,
"row_span":1,
"col_span":3,
"text":"Cache layer"
},{
"tile":"label",
"row":9,
"col":1,
"row_span":1,
"col_span":1,
"text":"OK",
"text_color":"#000000",
"background":"#66FF66"
},{
"tile":"label",
"row":9,
"col":2,
"row_span":1,
"col_span":3,
"text":"Message queue"
},{
"tile":"label",
"row":10,
"col":1,
"row_span":1,
"col_span":1,
"text":"ERROR",
"text_color":"#000000",
"background":"#FF6666"
},{
"tile":"label",
"row":10,
"col":2,
"row_span":1,
"col_span":3,
"text":"Load balancer (1 web server down)"
},{
"tile":"label",
"row":11,
"col":1,
"row_span":1,
"col_span":1,
"text":"OK",
"text_color":"#000000",
"background":"#66FF66"
},{
"tile":"label",
"row":11,
"col":2,
"row_span":1,
"col_span":3,
"text":"Database"
}
]
}